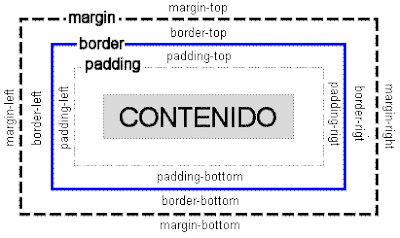
En la imagen de abajo puedes ver mejor a qué zona corresponde cada una de estas propiedades.
Puedes ver el borde, que le he puesto color azul para distinguirlo. Entre el borde y el contenido está la separación creada por el padding y entre el borde y el exterior el espaciado dejado por el margin.
Así, si ponemos dos imágenes una junto a la otra y queremos separarlas, usaremos por ejemplo el margin. Lo mismo para los párrafos etc. Si quisieramos separar un elemento A de los que tiene alrededor, le pondriamos a A un margin.
Si tenemos un elemento encerrado en una capa y queremos que su contenido se separe un poco de su extremo (de su borde) le hariamos un padding.
Con esta simple definicion, esperemos no tener mas confuciones.
Suscribirse a:
Enviar comentarios (Atom)


0 comentarios:
Publicar un comentario